Piño, the debugger for SEO & accessibility
Piño the debugger is your friend. He’s the guy who will check if somebody (cough cough) didn’t fill in a unique meta description for the page, or forgot to fill in the alt tag for an image. Piño won't just help out developers though, also their friends, family, forgetful colleagues... Let's take a look at how and why he was build.

Why?
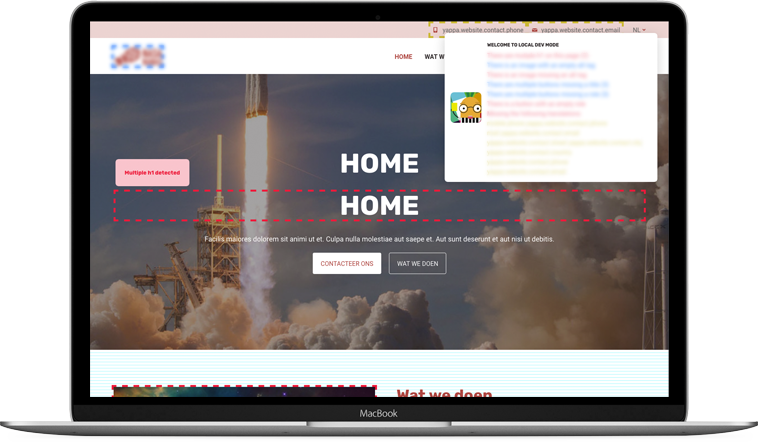
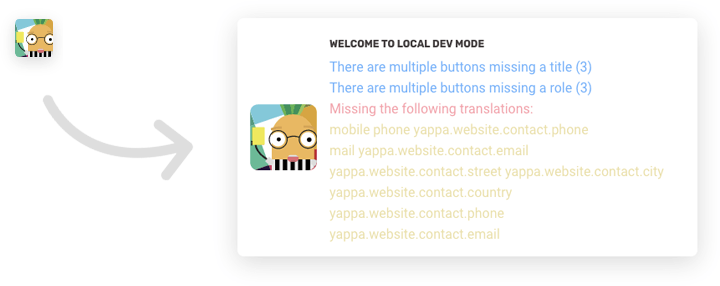
Here's how Piño helps you find those mistakes :
Piño can help you check for roles on buttons, aria labels etc. All with the use of magical CSS attribute selectors.
That’s how it started
Piño wants to show you these, but if we start checking a Everyone gets it, we're all sick of the YouTube and Facebook notifications - but Piño will just stick around until you get your sh*t stuff together.

In a generation of avoiders and procrastinators, Piño understands. You don't want to deal with everything right away - maybe you want to sit on your couch binging Netflix for an hour without that badge popping up. Don't worry, Piño's got your back. "Enable" or "disable" your PiñotificationTM and choose when to deal with life's problems.
PiñotificationTM.

The Javascript
Let's get up close and personal with how Piño is set-up. Self-sufficient as he is, he initializes himself and then goes to pick out any HTML that he'll wear today. He has some extra styling class definitions like loading, error, success and visible. Every class should receive the proper styling in CSS to make him look awesome.
If you paid attention you saw a little "Perform all the checks here" comment - go you! Here's where you, yes you, Piño can't do everything, should add a bunch of tests. For some handholding for your first time, let's have a look at adding the first test together.
Every test basically checks if an element exists or is missing, then checks if it's empty. This can be done on the role, aria labels, alt tags, meta description, title tag etc. Every time Piño finds an error relating to "something empty" he feels a little blue (oh god this is a bad joke) and highlights it in that color in his Piñotifications and directly on your page. When something is missing it'll turn red, feel free to add your own colors.
Not on production please!
Javascript
For Javascript, Piño will check the current URL and make sure it's not any local or testing/staging URLs. He'll do this check at the beginning and return the moment he notices it's a production URL.
CSS (SASS)
Toggling something via CSS is difficult, as it is for Piño when he gets put on a pizza against his will, so SASS it is. A variable called debug is defined and set to true by default. Only now CSS code is added. When set to false Piño is smart enough to get a hint and leave the CSS where it belongs - not in your production build.
That was it, now your code will not appear on production and you can test everything internally!
If you followed the text until here, go get yourself a big (if you're at work non-alcoholic) beer. You have built your own Piño, but with your magical powers of Javascript, CSS etc. you could make your own Piña or even Piñin! Good luck and have fun.
Toggled by extension
As an extra, we @Yappa use a Chrome extension or Firefox add-on to trigger the Piño debugger. So, when he is not needed or when clients are given a testing link, Piño will not butt in and scream bloody murder at some missing alt tags. By default, he is set to not be displayed and we'll not show him. This was an extra to make sure that only we @Yappa can see Piño in action.